基于hexo+fluid+腾讯云COS的博客搭建教程(一)
基于hexo+fluid+腾讯云COS的博客搭建教程
所有的为时已晚,其实都是恰逢其时。
0. 前言
如大家所见现在的 onlyar.site 是我在 2022 年暑假正式搭建的。在这之前我一直在博客园1发表我的文章,但是我觉得博客园还是不够 geek 而选择了自建博客。一开始我尝试的是 hugo2 框架,后来因为当时网上的资料比较少,出了 bug 难以修复而放弃,最后我选择了现在的 hexo 框架。
但是当时即使是把博客搭建起来了,我也对 hexo 没那么熟练。后来我将博客部署到腾讯云 COS 上、更换了 TeX 公式引擎、添加了自定义的 Live2d……直到今天,我正式决定将我的博客搭建过程记录下来,希望能对后来的同学提供一些帮助。
1. hexo 介绍
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 markdown 解析文章,在几秒内,即可利用靓丽的主题生成静态网页。3我所理解的 Hexo 就是具有以下功能的一个框架:
- 自动将 markdown 转为 HTML 网页格式;
- 快速使用并修改其他人的博客网页主题;
- 本地启动你的博客网页;
- 将你的博客部署到公网平台。
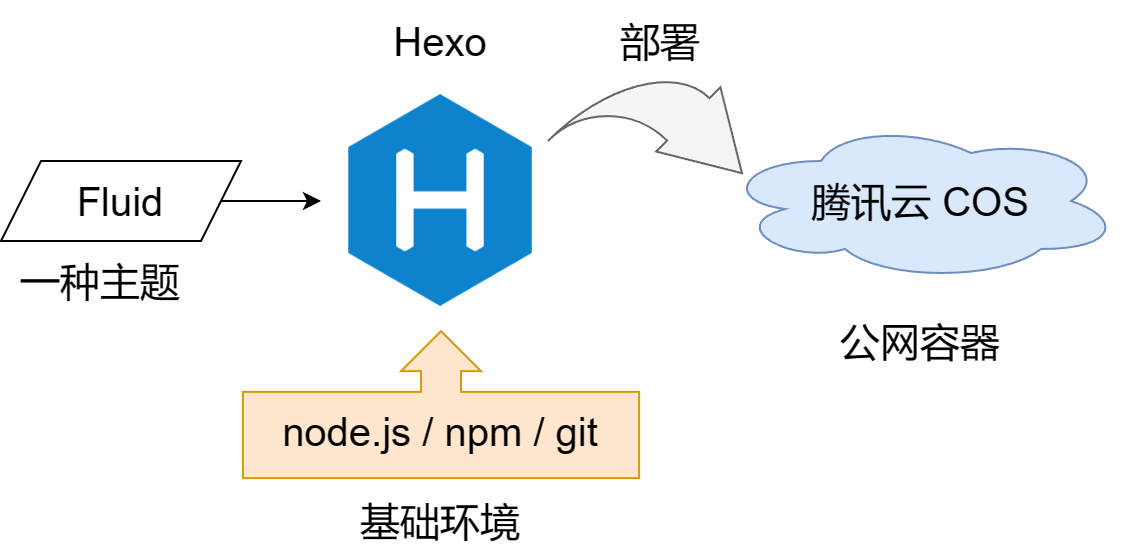
本篇文章中涉及的技术名词大概的关系图如下所示:

- node.js4: 是一个让 JavaScript 运行在服务端的开发平台,让 JavaScript 能够脱离浏览器运行;
- npm5:是用于安装、共享和管理 JavaScript 包的开源包管理器;
- git6:是一种分布式版本控制系统,用于跟踪和管理项目的文件变化。在本文中主要用于下载 gihub 上的资源;
- Fluid7:基于 Hexo 的一款主题,它简约、专注于写作,文档非常详细,容易上手;
- 腾讯云 COS8:一种云存储服务,可以理解为云盘,我们可以利用它来托管我们的网页文件夹。
2. 环境配置和安装
2.1 git 的安装
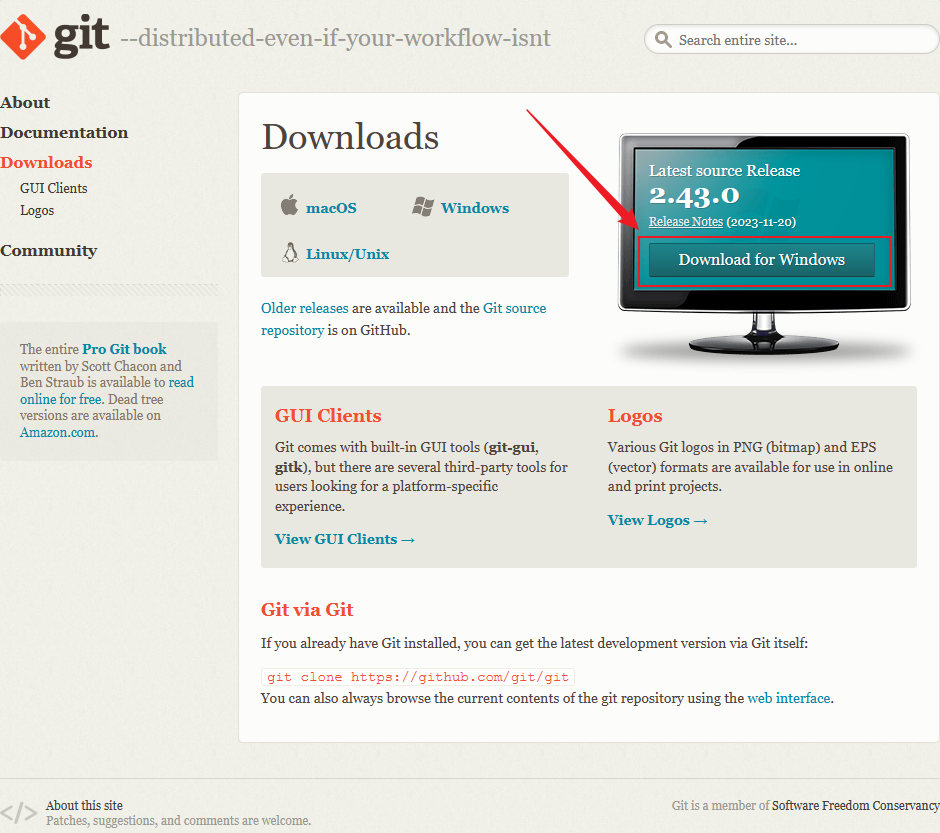
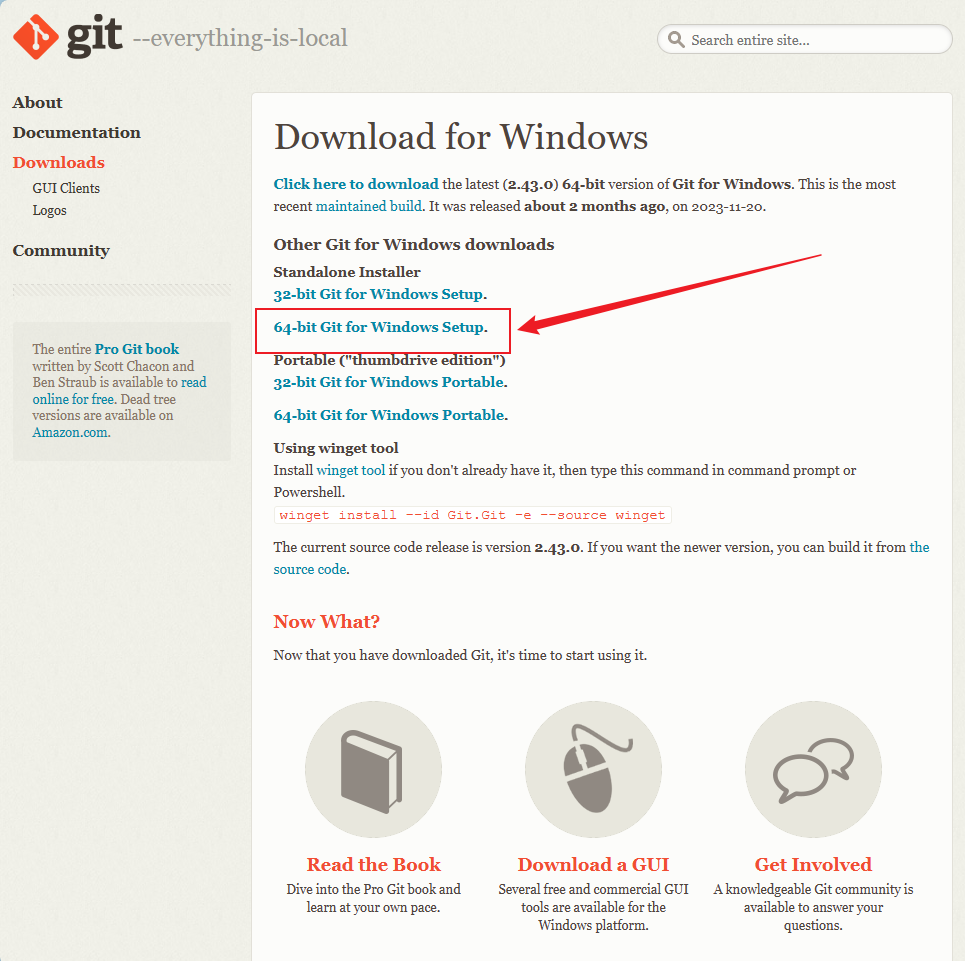
点击进入 git 的官网的下载页面Git - Downloads (git-scm.com)选择 Windows 下载:


可能有点慢,耐心等一下就好。下载成功后运行安装包:
安装界面都是英文?无所谓,无脑下一步就可以。
2.2 node.js 的安装
这里给出一份可以参考的教程:Node.js 安装配置 | 菜鸟教程 (runoob.com)
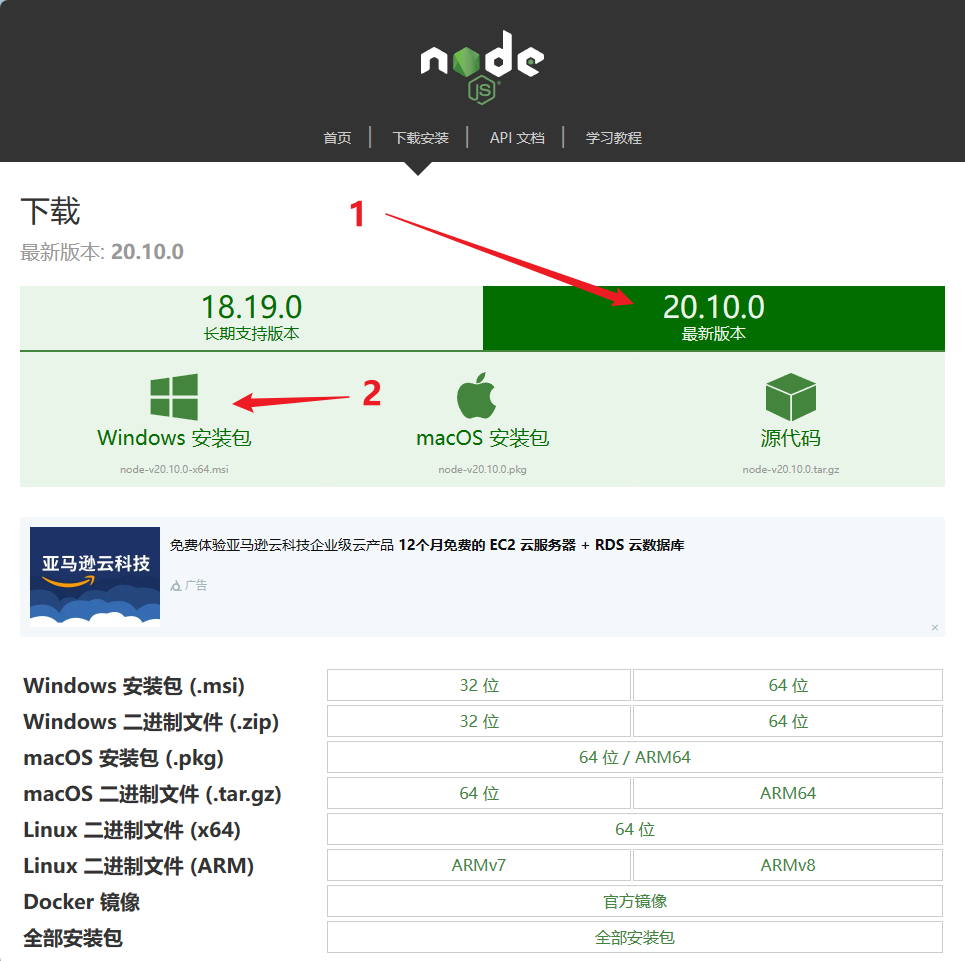
我们也可以来到官网,直接下载最新版:下载 | Node.js 中文网 (nodejs.cn)

下载好了之后也是直接安装,无脑下一步,直到最后安装成功。
然后我们打开控制台,输入:
1 | |
如果看到输出了 node.js 的版本号,那么恭喜你,安装成功!
1 | |
控制台是 Windows的命令行界面,允许你输入各种命令,以下是一些打开方式:
- VSCode 中,打开了某个文件夹以后按下组合键 Ctrl+`(即左上角 Esc正下方的键)呼出控制台;
- 按下 Win 键,呼出左下角 Windows 面板,输入 "cmd"出现“命令提示符”,按回车打开;
- 如果你安装了微软商店的Terminal(推荐安装),在任何一个文件夹(或桌面)单击鼠标右键,点击“在终端中打开”
2.3 npm 的安装
正常来讲安装完 node.js 以后就已经自动安装了 npm,同样使用以下命令检查 npm 版本:
1 | |
输出内容为 npm 的版本号:
1 | |
更新一下 npm:
1 | |
node.js 和 npm 版本不匹配是很严重且常见的问题,会导致 npm崩溃。如果是按照上述方法安装的最新版 node.js一般不会出现。所以我们通常需要将 npm 也更新到最新版本。
如果很不幸,您真的遇到了二者版本不匹配的错误,请查看 npm 和 node.js的版本对应表然后使用以下命令指定版本安装 npm:
1 | |
npm 的仓库设置在国外,所以在国内直接执行 npm命令会很慢以至于经常失败。所以我建议自己开启代理(当然换源还是 cnpm什么的也可以,不过太过于麻烦而且还可能会给后续的安装更新留下隐患我就不做推荐了)。
2.4 hexo 的安装
一行命令搞定:
1 | |
3 博客启动
3.1 博客文件夹的创建
首先选择一个目录(可以是你平时存放代码的地方),然后呼出控制台,这里再推荐一个方法:

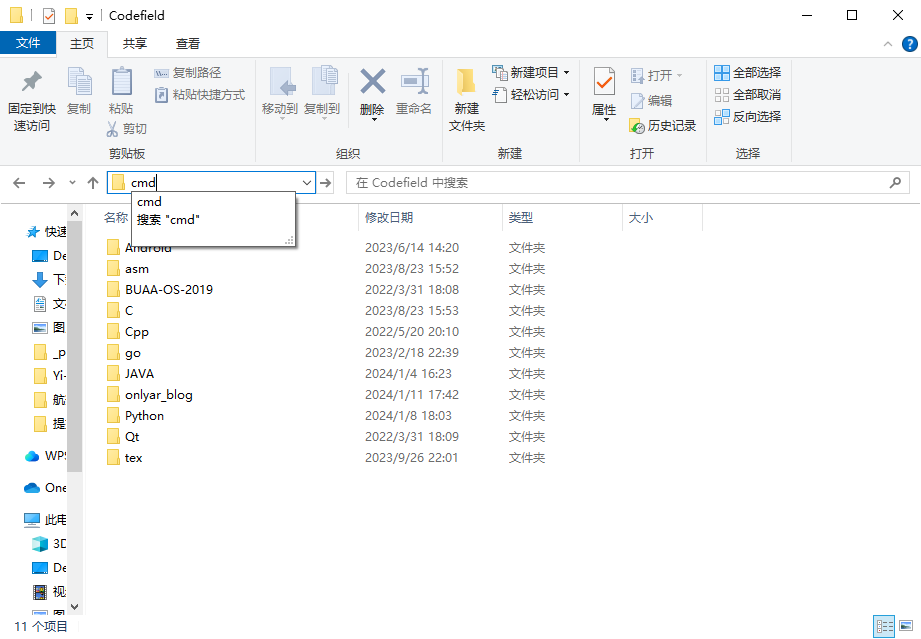
- 在文件资源管理器中点击上面的文件路径框
- 输入 cmd
- 回车
然后输入命令:
1 | |
这里的 blog
是你的博客文件夹的名字,当然也可以换成别的,然后进入你的文件夹,推荐在
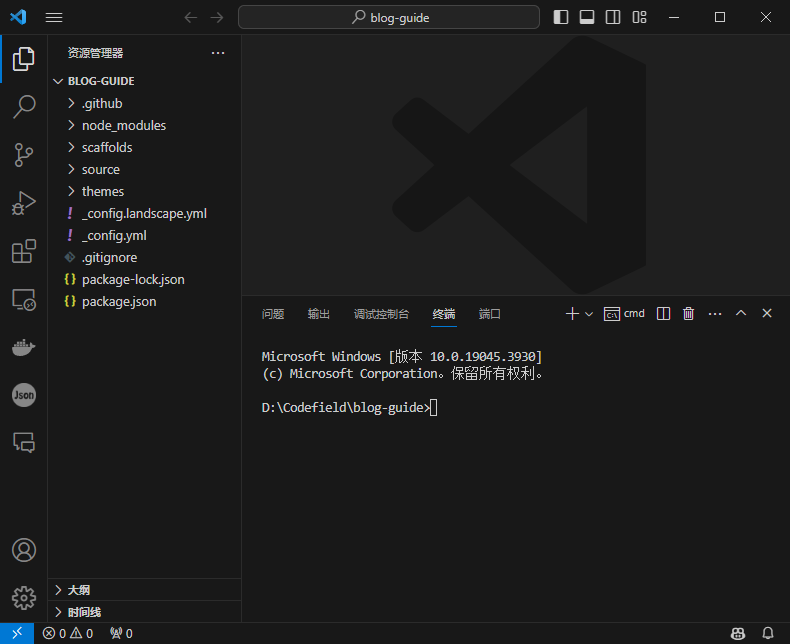
VSCode 里面打开 blog 文件夹,里面是这样的:

3.2 看一下博客
输入以下两行命令:
1 | |
看到输出:
1 | |
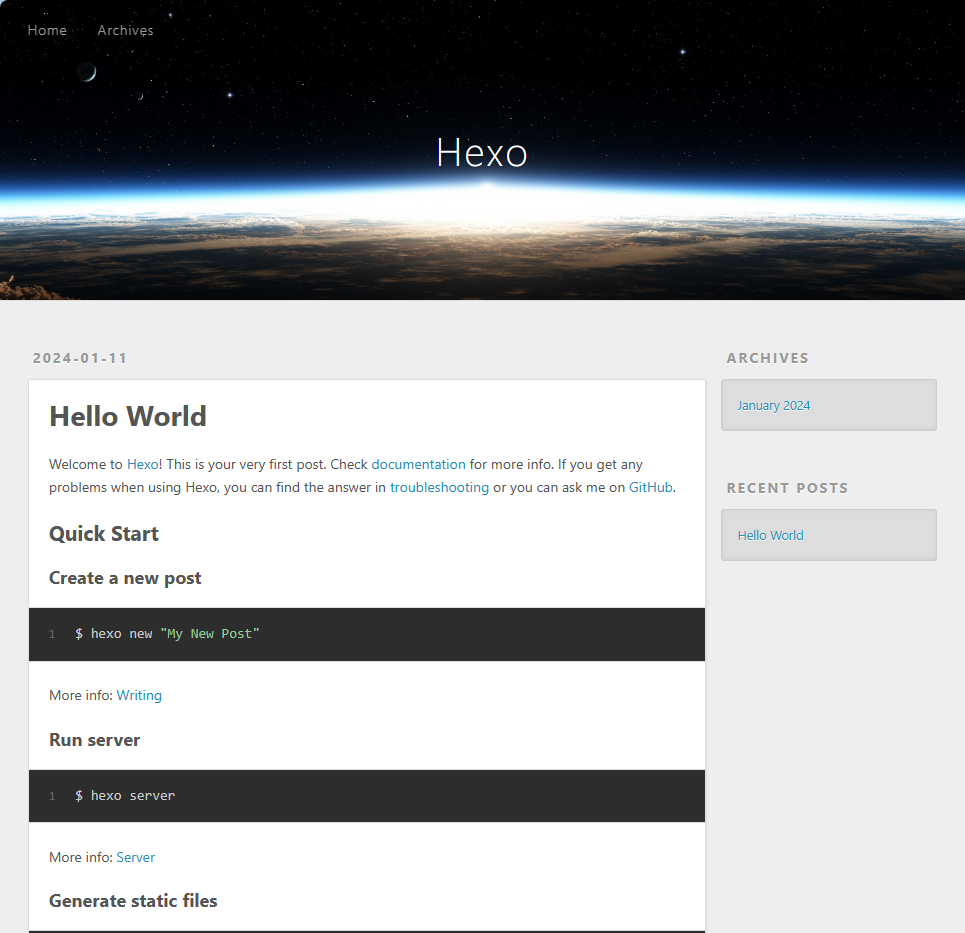
在浏览器中输入网址:http://localhost:4000/进入,你将看到:

恭喜,这就是你博客的雏形。
4 修改主题
4.1 下载 Fluid 主题
在博客目录下输入命令:
1 | |
等待安装完毕,然后在文件 _config.yaml
中修改博客主题和其他信息:
需要修改的参数通常有:
| 参数 | 描述 |
|---|---|
title |
网站标题 |
subtitle |
网站副标题(可以留空) |
description |
网站描述(可以留空) |
author |
您的名字 |
language |
网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有
zh-Hans和 zh-CN。 |
timezone |
网站时区。Hexo
默认使用您电脑的时区。请参考 时区列表
进行设置,如 America/New_York, Japan, 和
UTC 。一般的,对于中国大陆地区可以使用
Asia/Shanghai。 |
url |
你的网站链接,暂时不需要改,上线以后需要改。 |
1 | |
然后输入以下三行命令重新部署:
1 | |
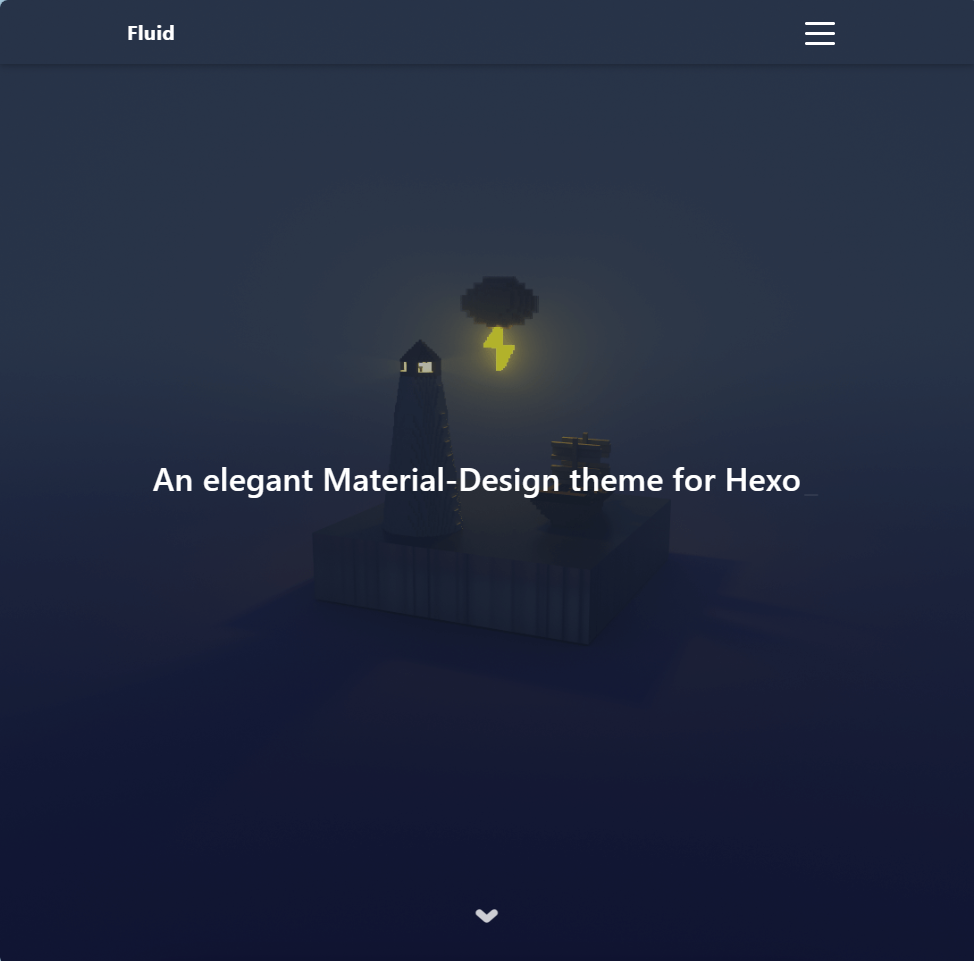
应该是这样的:

5 发布博客
5.1 博客创建
写博客的命令是
1 | |
其中 <title>
是文章名,建议用英文,方便网址展示,然后在 source/_post/
文件夹里能够找到你刚刚创建的 markdown 文档:
1 | |
你可以在文章中将标题再改为实际的名字,就在网站里能够显示出来了。
.md 文件名会在你的网址链接中展示出来,而.md 文件内的 title 才是网页里面显示的名字。
5.2 删除博客
很简单,直接删掉文件
5.3 编辑内容
直接编辑 .md 文件
5.4 预发布
写完博客以后,一定要记得三行命令:
1 | |