基于hexo+fluid+腾讯云COS的博客搭建教程(二)
基于hexo+fluid+腾讯云COS的博客搭建教程(二)
上回说到,hexo 框架和 fluid 主题的安装和搭建,这次继续学习 fluid 主题的配置和图片的存放,以及 COS 部署的知识。
6 主题配置概述
这一章节我们主要讲 fluid 主题的使用,大家除了看本教程,还应该参考主题的官方文档:配置指南 | Hexo Fluid 用户手册 (fluid-dev.com)。
6.1 准备配置文件
打开 VSCode,现在我们的博客文件夹里的文件应该是这样的:
1 | |
之前我们已经修改过了其中的 _config.yml,将其中的
theme 字段改成了
fluid。下面我们要对我们的网站做更细致的设计,就需要一个更详细的配置文件。首先我们在目录下再新建一个文件
_config.fluid.yml,然后将这个文件_config.fluid.yml里的内容全部拷贝进去,获得了一个主题配置。_config.fluid.yml
的开头应该是这样的:
1 | |
6.2 图片的处理
注意!在网站中的所有文件路径都是以 public/文件夹为根目录的,这意味着所有资源路径需要从 public/找起。
举个例子:我想要指定网站的大图,需要在配置文件里这样修改:
1 | |
这个然后我们需要在 source 中新建一个文件夹
img 然后把名为 my_banner.png
的图片放进去,这样在进行 hexo g 之后,就会生成这样的
public/:
1 | |
这样以 public/ 为根目录,img/my_banner.png
找到的才是正确的图片。
同理,如果我们想在文章中插入图片,可以这样写 markdown:
1 | |
同样我们需要在 source/ 下新建一个文件夹
img/ 再在 img/ 下新建一个
title.asset/ 最后把 img.png 放到里面。
除了使用本地上传的图片,还可以考虑使用“图床”,这样可以很方便地将图片的在线链接插入进去,在本地和网上看都很方便,缺点是加载较慢。
6.3 更多定制
还是建议看官方文档自己动手实现各种功能。Decorate your zone as you will!
7 上线部署
hexo 官方为博客提供了一种在线部署的方式,就是 Github pages1,优点是方便,缺点是国内用户访问比较慢不容易打开。所以我们应该将我们的博客部署在国内,我选择了腾讯云的对象存储(COS)。
7.1 腾讯云注册
来到腾讯云官网:腾讯云 产业智变·云启未来 - 腾讯 (tencent.com)。点击右上角,走一遍新用户注册的流程,多了我就不说了。然后登录。对,就这么简单。
7.2 开通对象存储
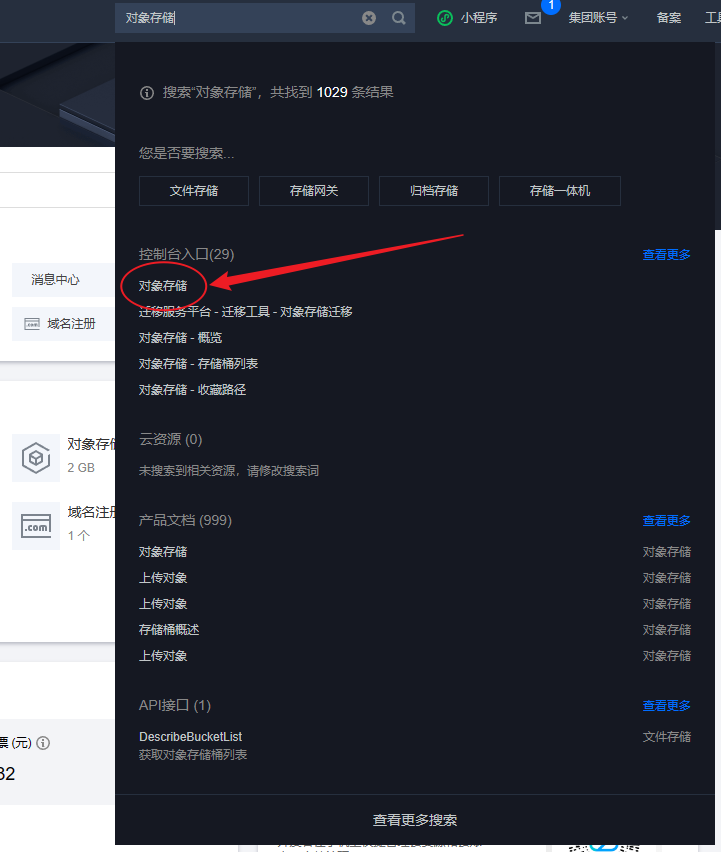
来到腾讯云控制台页面:总览 - 控制台 - 腾讯云 (tencent.com)。在搜索框里搜索“对象存储”:

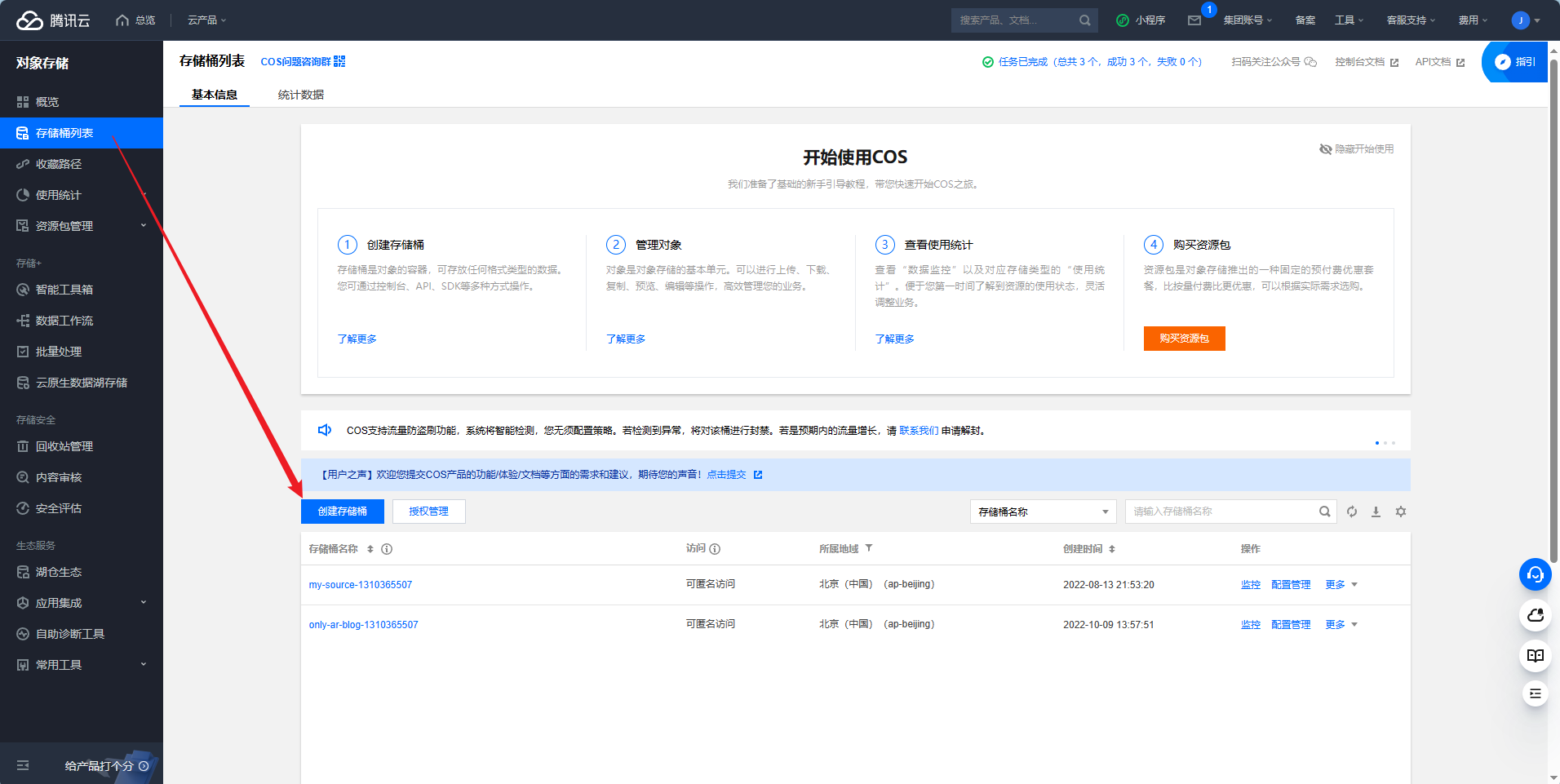
然后点击左侧的“存储桶列表”,再点击“创建存储桶”。

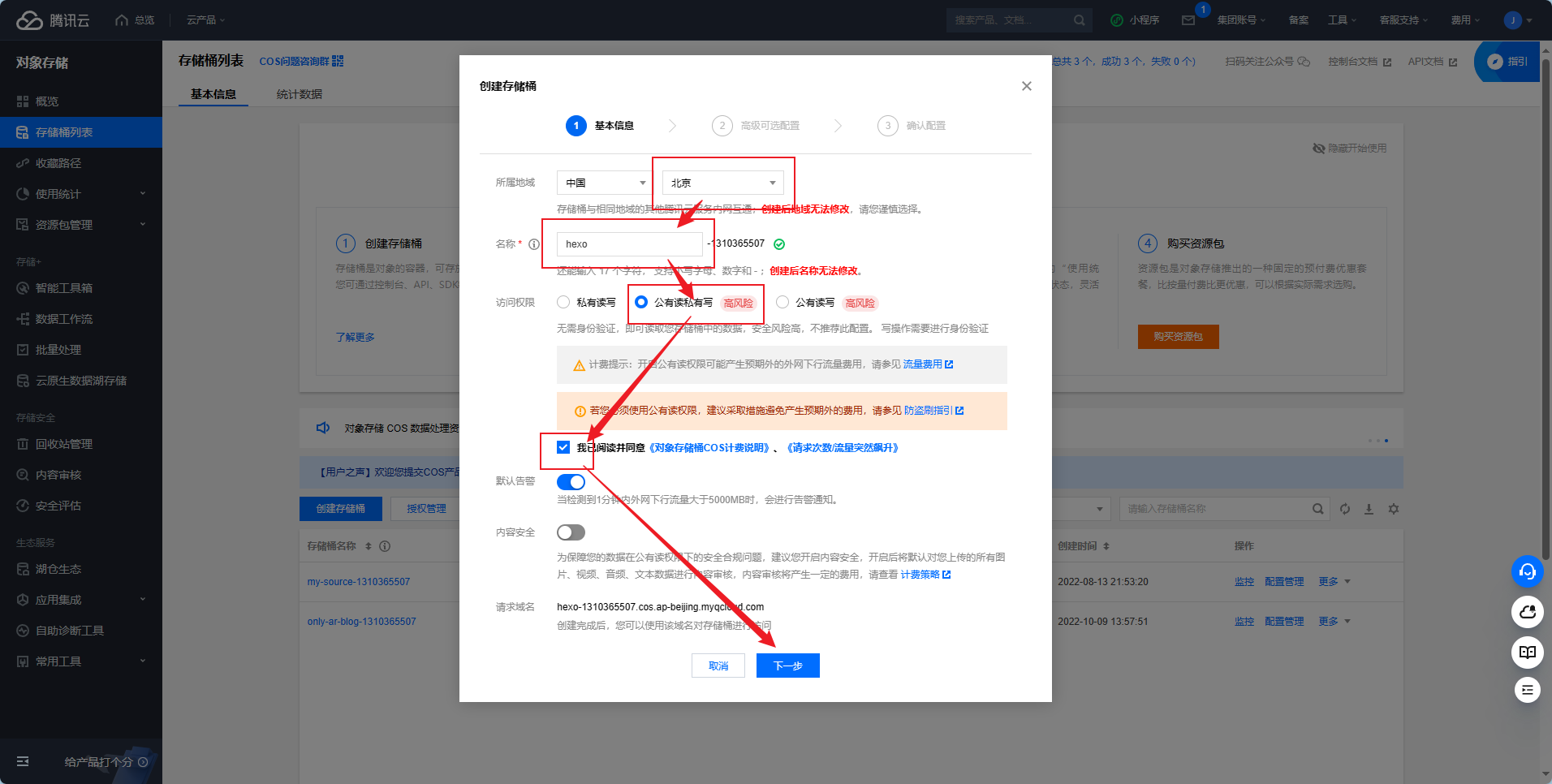
之后,修改以下选项,注意一定要选“公有读私有写”,不然别人就看不到了。

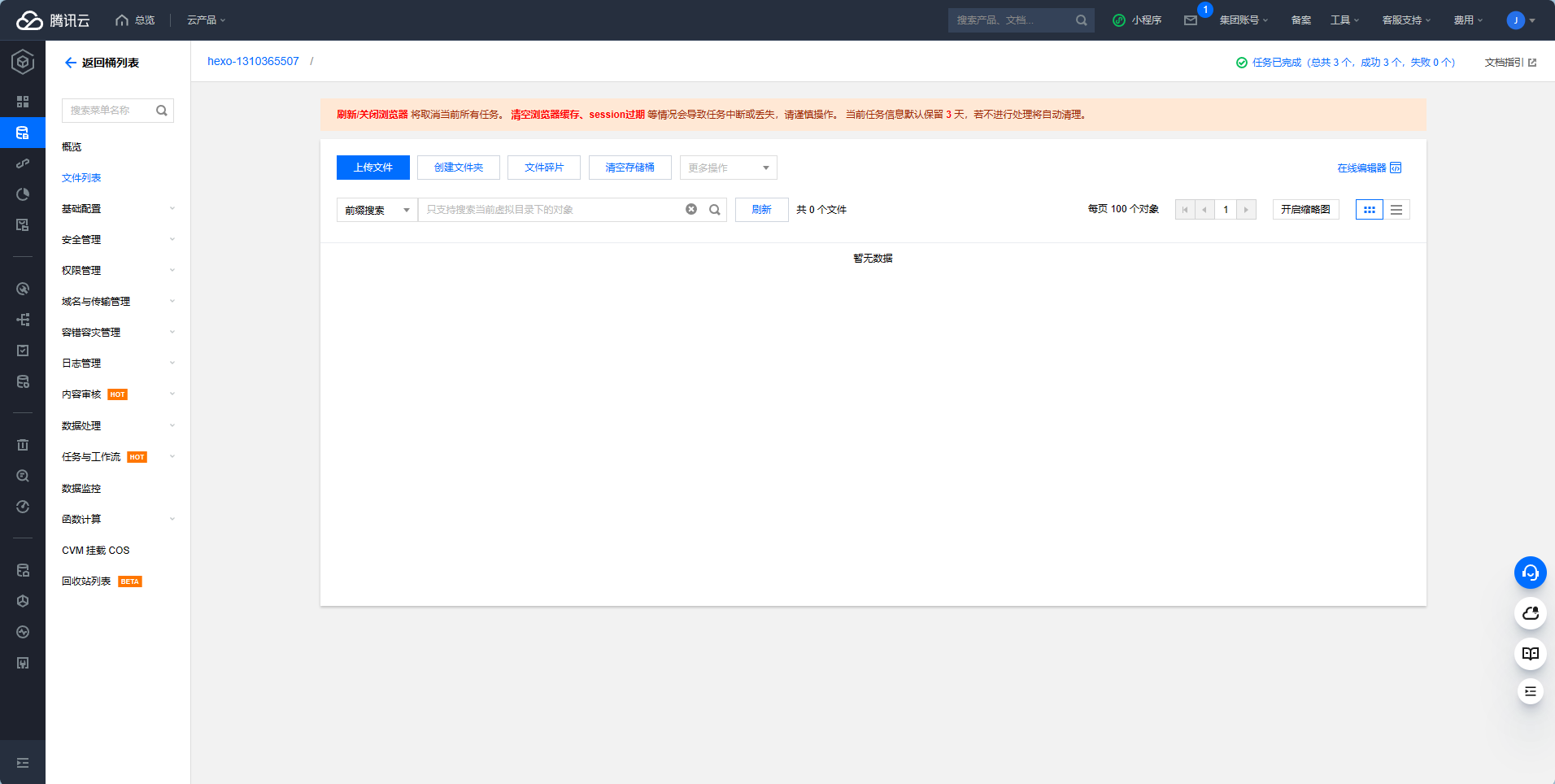
下面的“高级可选配置”不用管,直接跳过。最后点击“创建”即可。最后看到我们的存储桶空空如也:

7.3 配置上传参数
以下内容参考自这篇文章一键部署hexo博客到腾讯云COS对象存储 | 猿宵 (werty.cn)。
首先我们需要下载一个部署插件 hexo-deployer-qcloud-cos2,在博客目录输入:
1 | |
等安装完成后,打开 _config.yml 文件,将最后的
deploy 换成如下配置:
1 | |
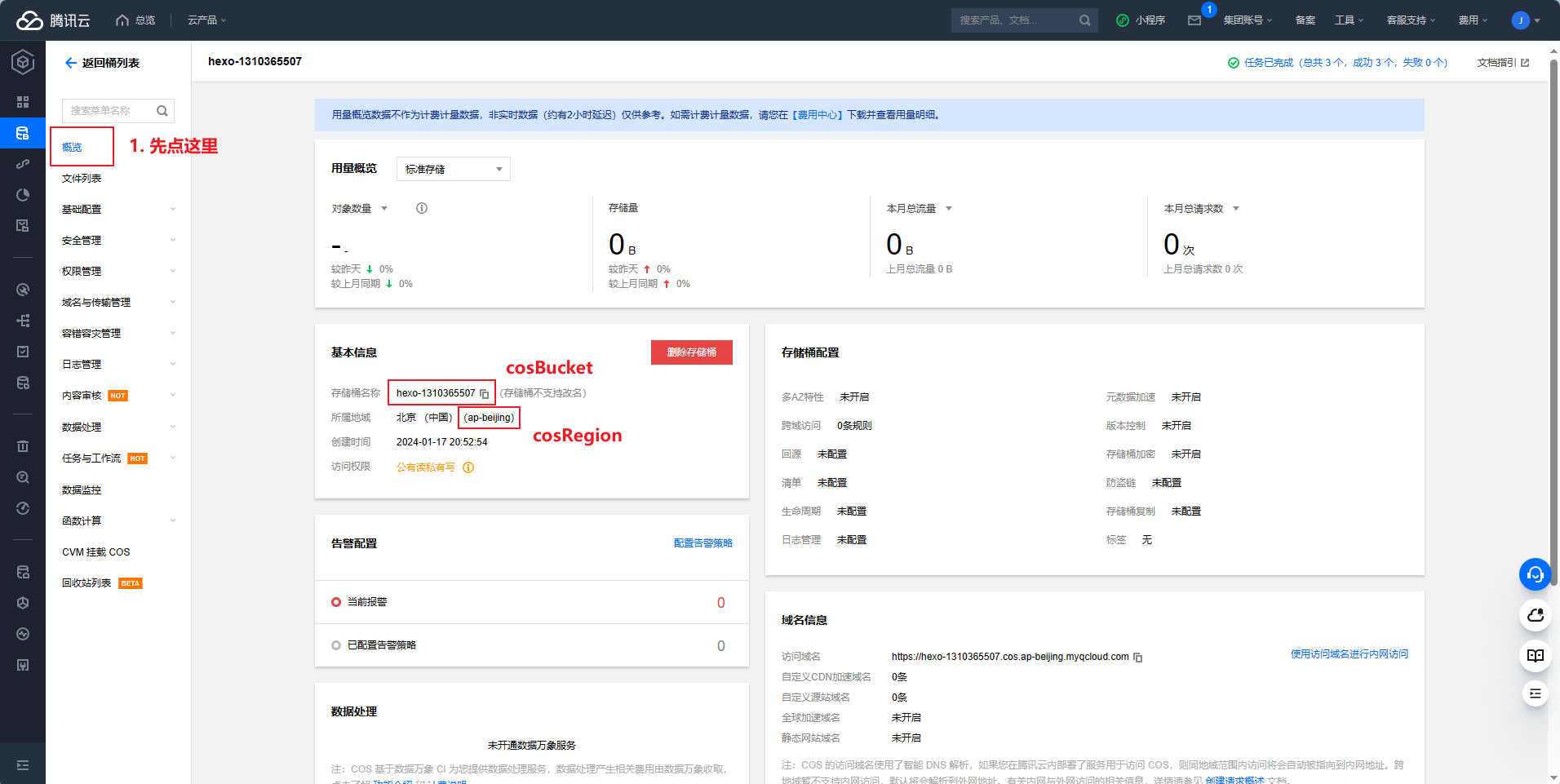
然后打开腾讯云 COS 的控制台,首先看到区域代码和 bucket 名称:

注意,实际填写在 cosBucket 字段里的应该是不带后面的-xxxxxxx,以图为例,cosBucket 只需要填hexo。
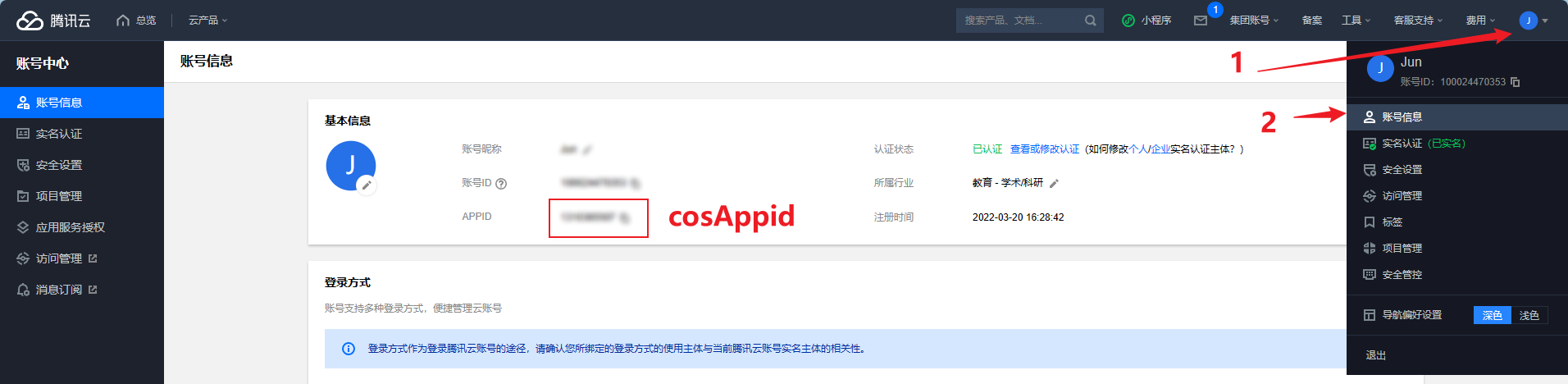
用户 id(cosAppid)可以点击“用户头像”->“账号信息”看见:

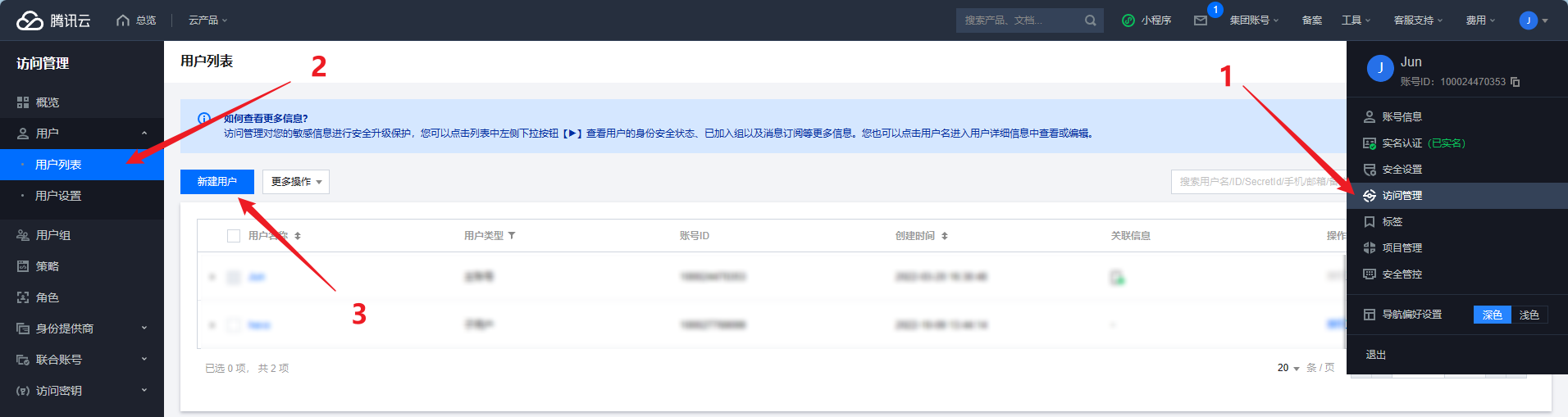
接下来我们需要按照下图的指示新建一个用户来获取 cosSecretId 和 cosSecretKey。

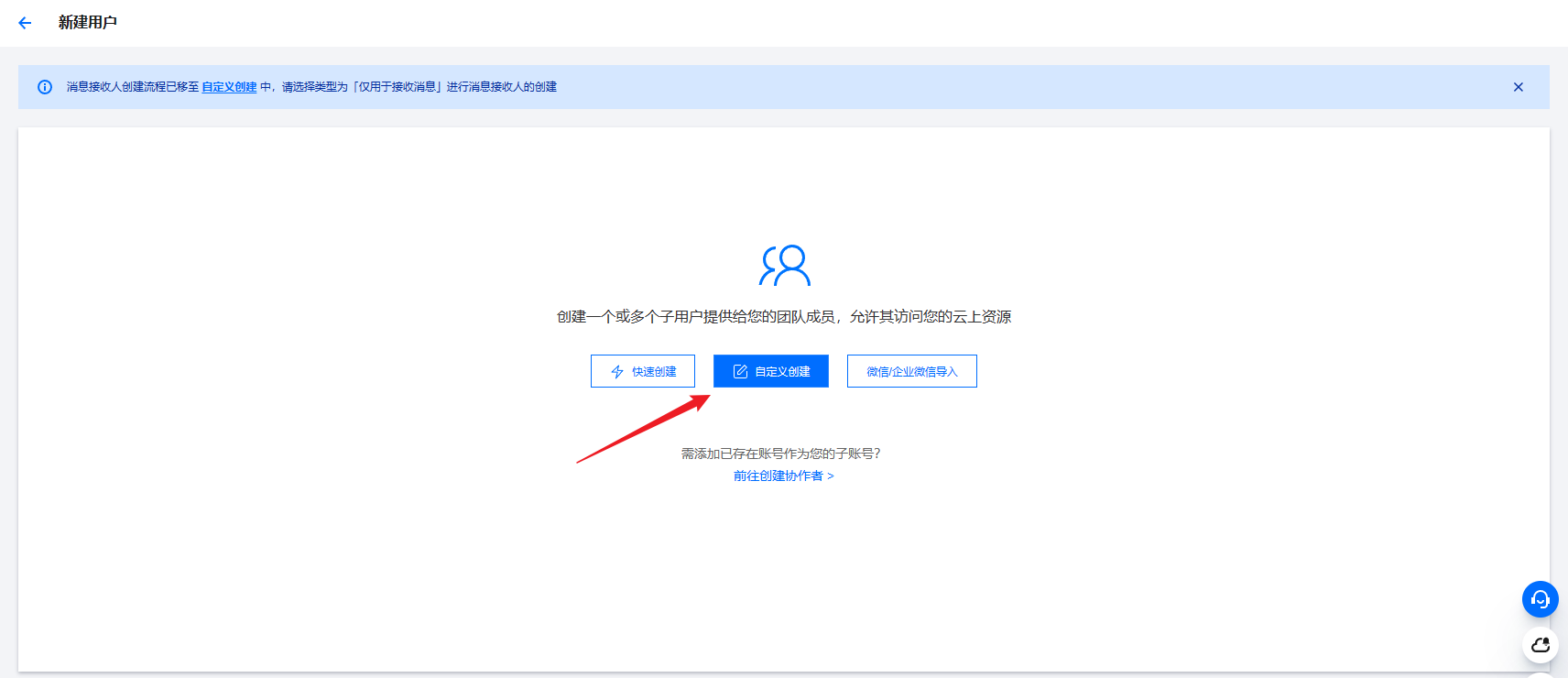
点击“自定义创建”:

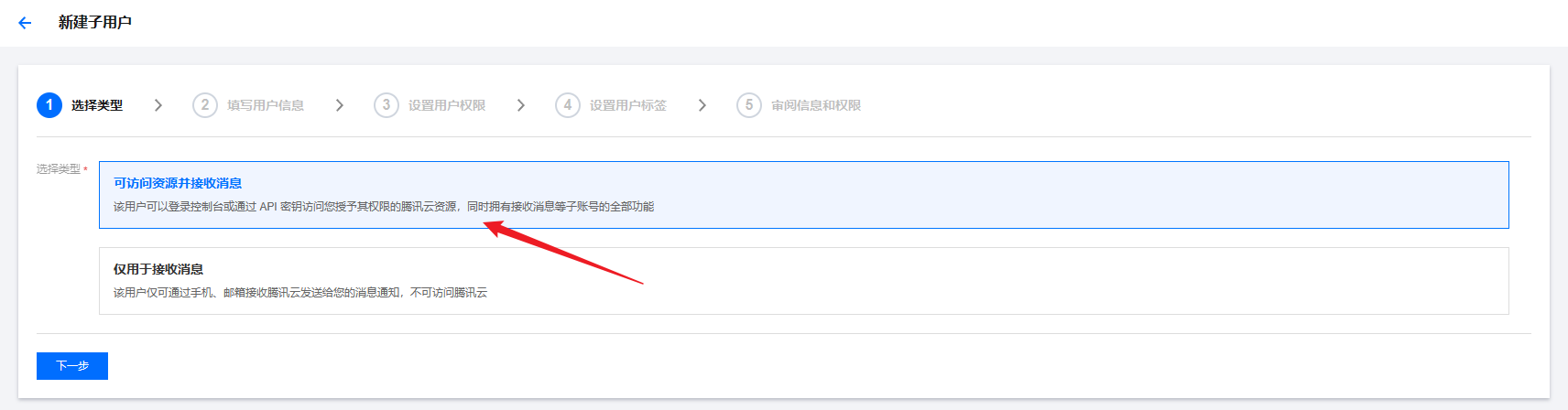
选择“可访问资源并接受消息”,点击下一步:

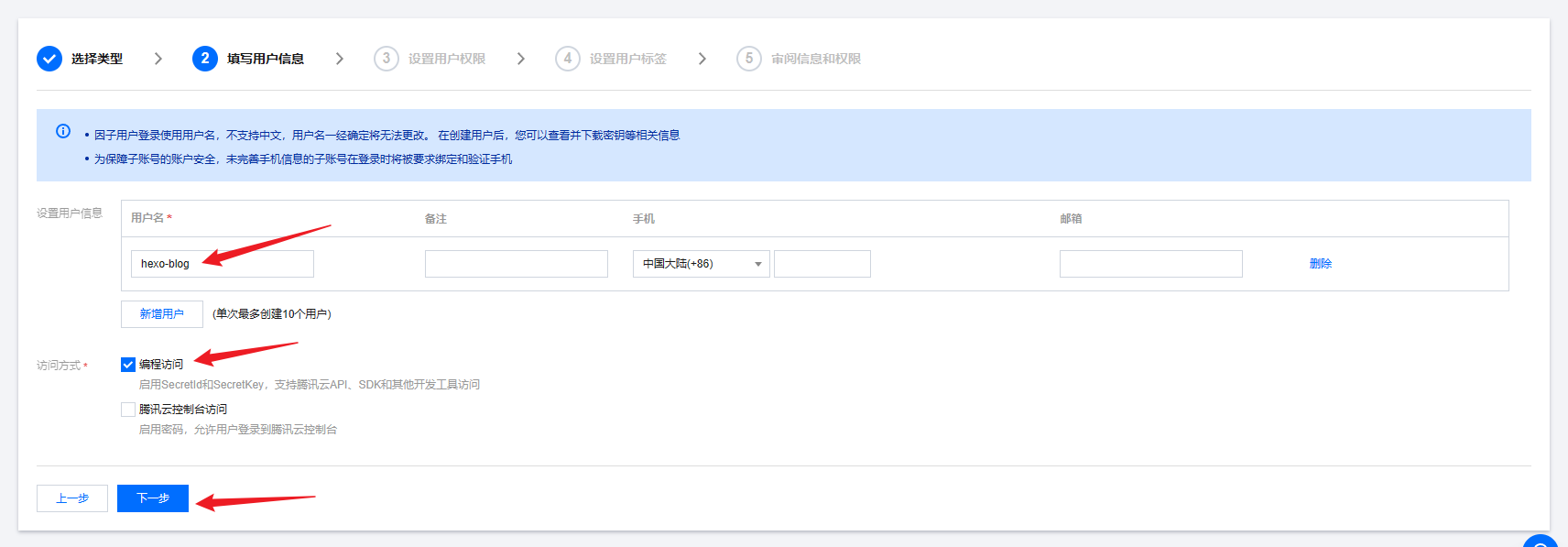
然后填一下用户名字,选择“编程访问”,点击“下一步”:

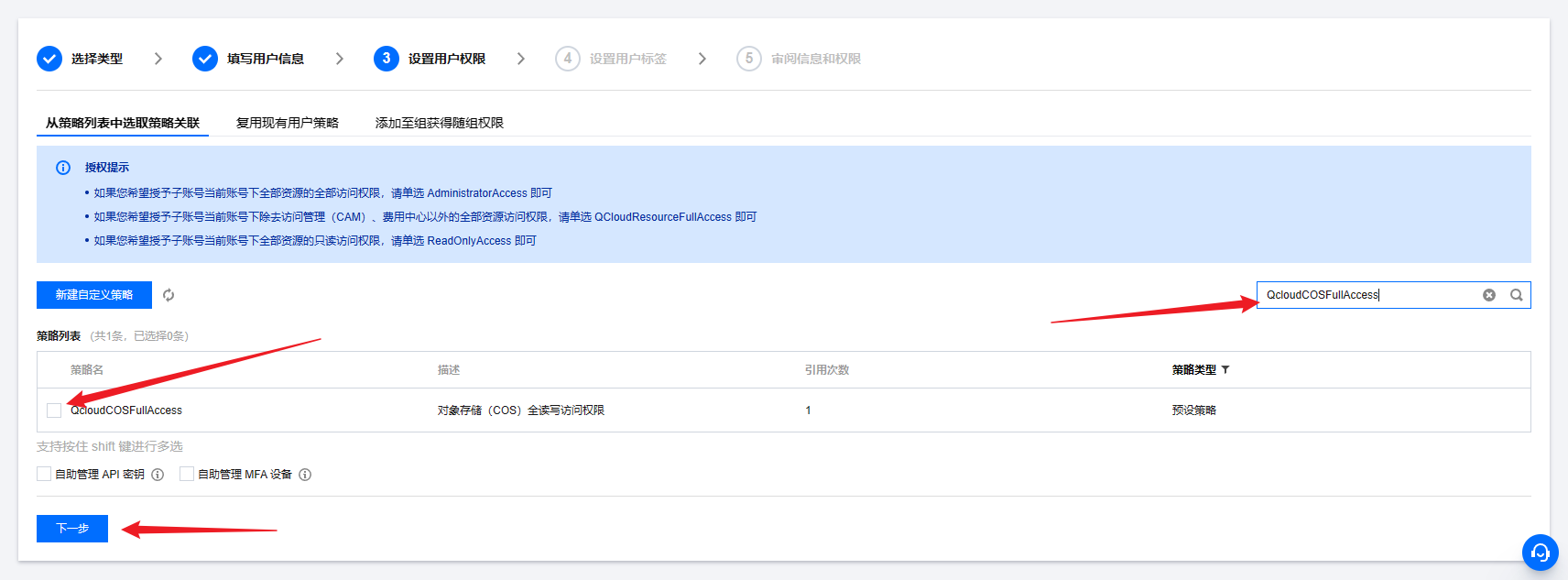
在策略搜索框中输入QcloudCOSFullAccess
搜索后勾选该策略,点击下一步:

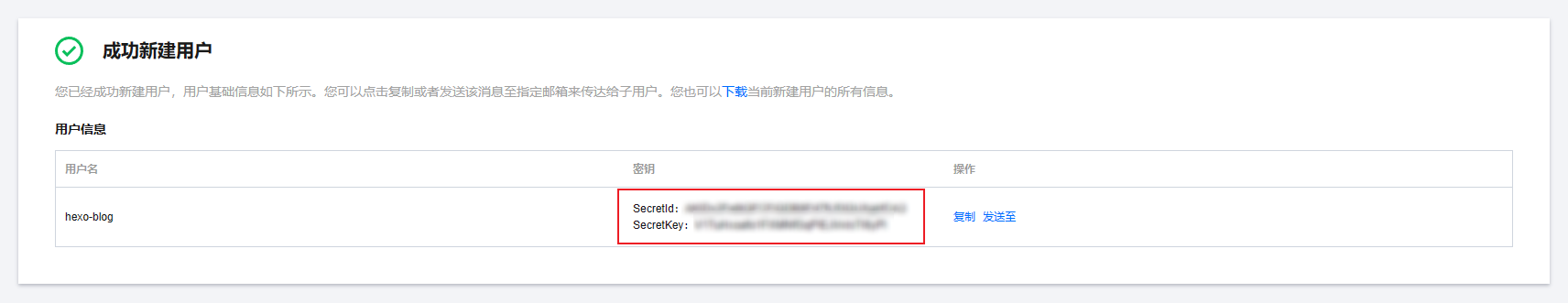
用户标签按需求设置,也可以不管,点击“下一步”,然后检查信息无误,点击“完成”。
最后记下你的 SecretId 和 SecretKey。

最后 remotePath 字段留空即可。
7.4 上传
配置好后,输入:
1 | |
然后正常应该直接部署的,如果未发现存储桶应该是信息填写错误,请检查地域信息和存储桶名称。
输出信息如下:
1 | |
7.5 设置静态网站
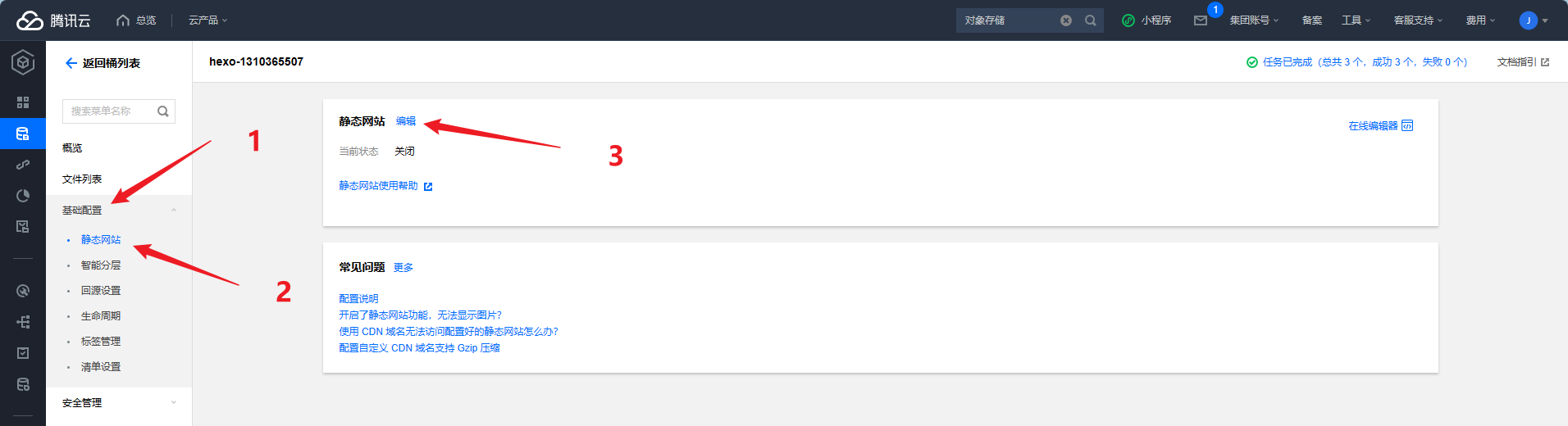
然后我们回到“静态存储”的页面,依次点击“基础配置”->“静态网站”->“编辑”:

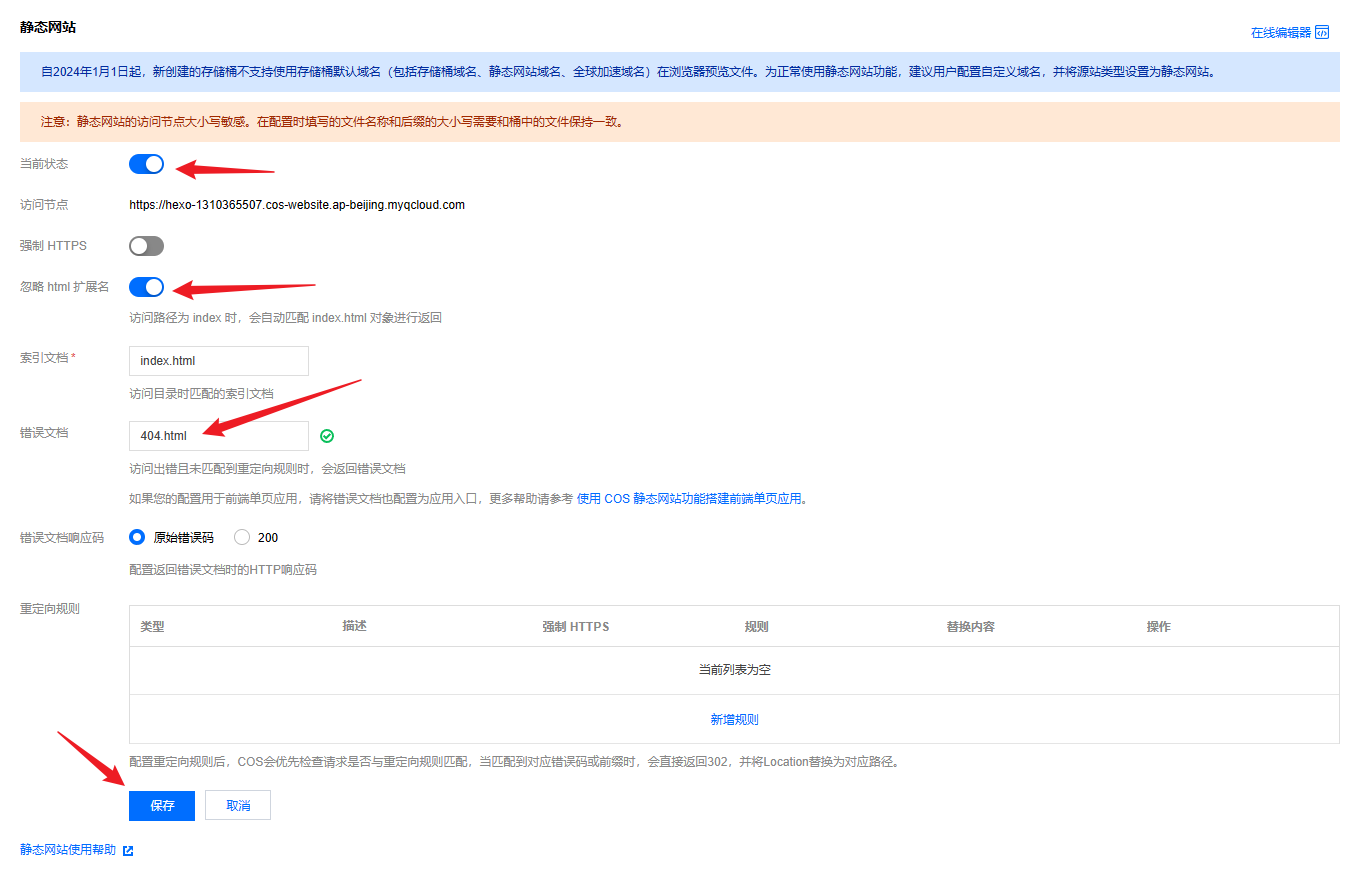
然后开启、忽略 html 扩展名、错误文档填上 404.html、保存:

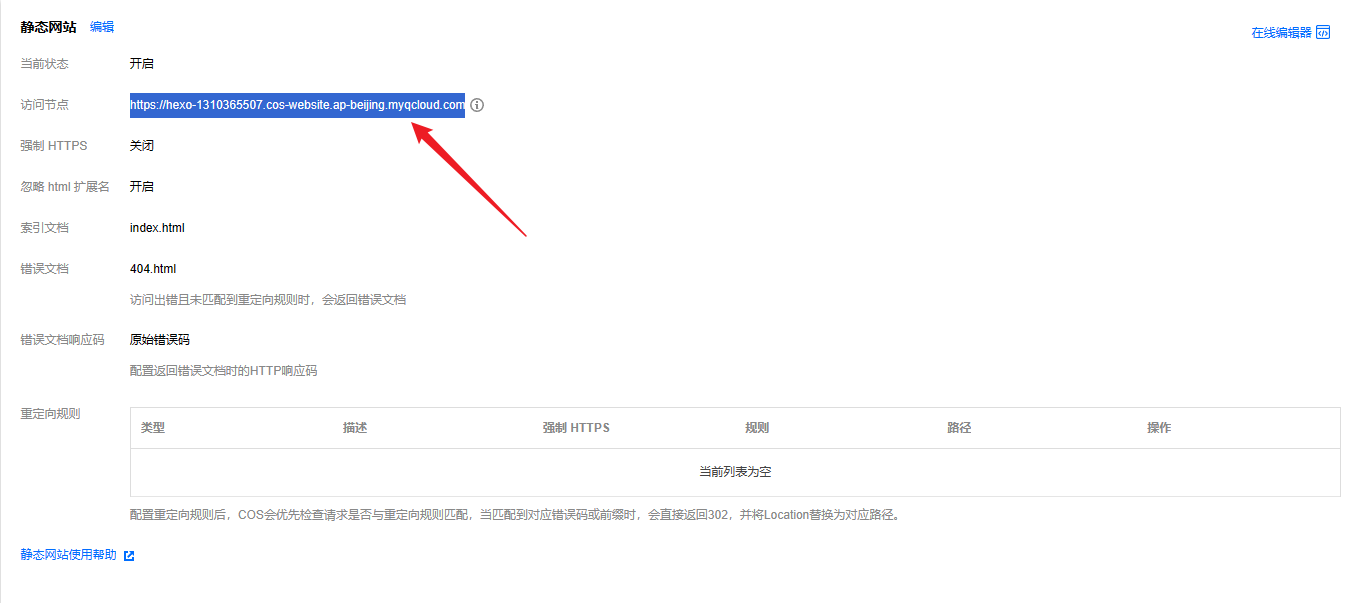
最后在浏览器输入这个网址,就能看到你的博客了:

7.5 部署
以后写完博客就只需要:
1 | |
就可以直接部署了,这个部署的本质就是将 public/
文件夹直接上传到存储桶里。暂时要访问网站的话,看的还是上一张图里的链接。
下次教程我将介绍使用自己的网址替换掉这一大长串,但是有一点点麻烦的。